|
|
||
|---|---|---|
| .vscode | ||
| images | ||
| src | ||
| .editorconfig | ||
| .gitignore | ||
| .travis.yml | ||
| .vscodeignore | ||
| README.md | ||
| composer.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
| typings.json | ||
README.md
PHP IntelliSense
⚠ Work In Progress
Advanced PHP IntelliSense for Visual Studio Code. In opposite to the included PHP IntelliSense and other PHP extensions, this uses an AST to parse the source code instead of relying on naive regular expression parsing.
Note: This is just the VS Code extension that spawns the actual language server. The language server itself is implemented purely in PHP in its own repository, all features need to be implemented there and all issues should be reported there.
You need at least PHP 7 installed for the extension to work. You can either add it to your PATH or set the php.executablePath setting.
Features
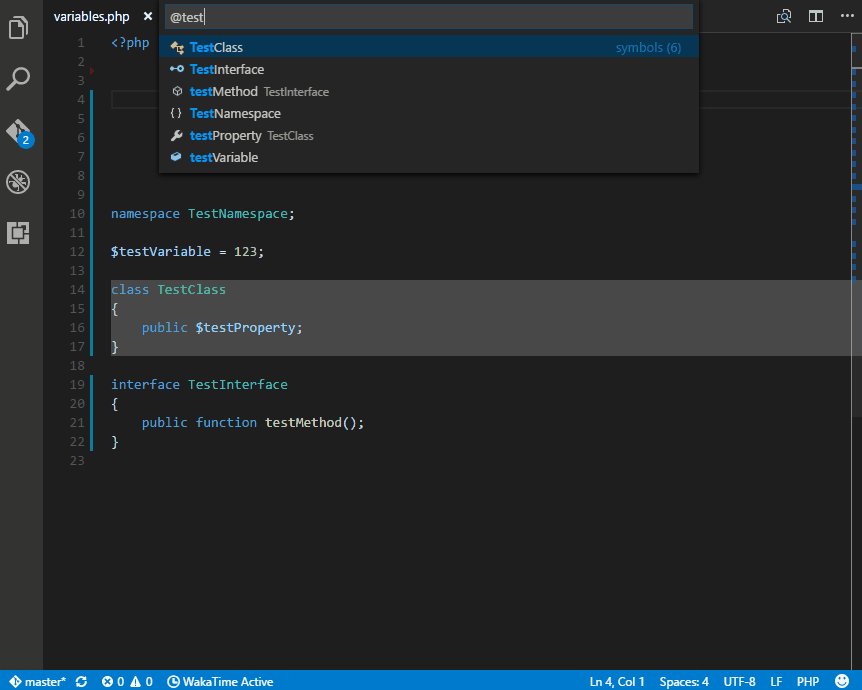
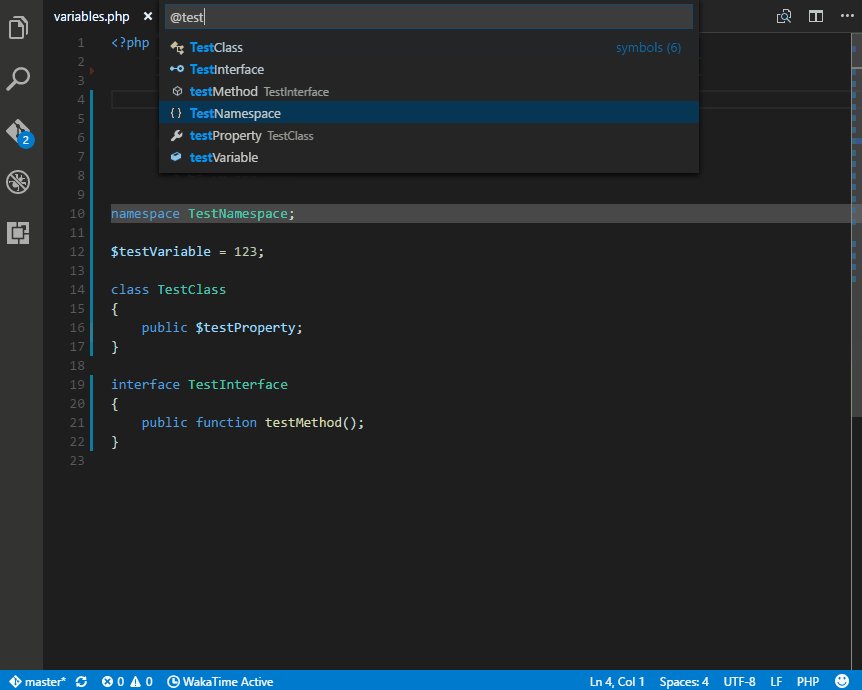
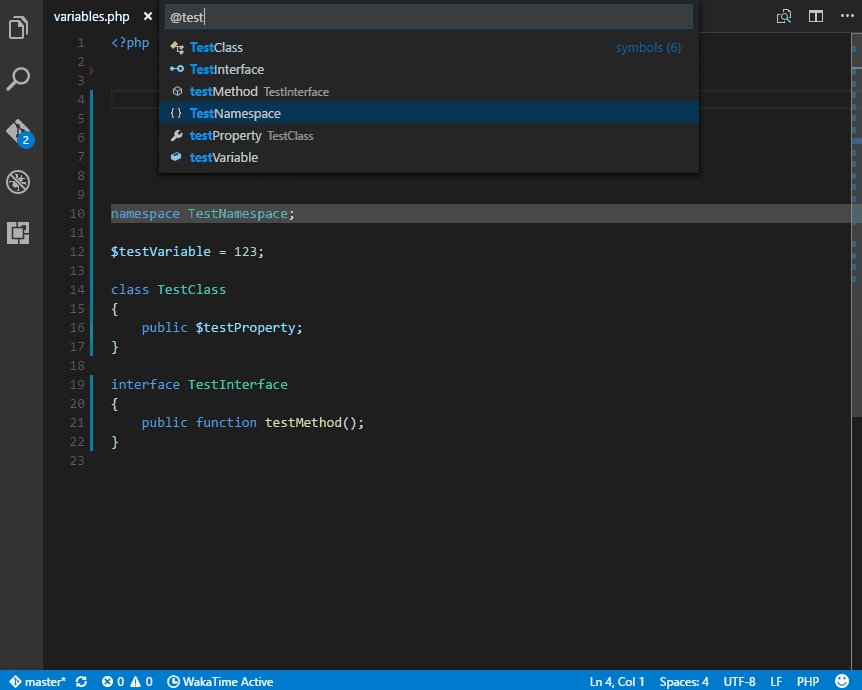
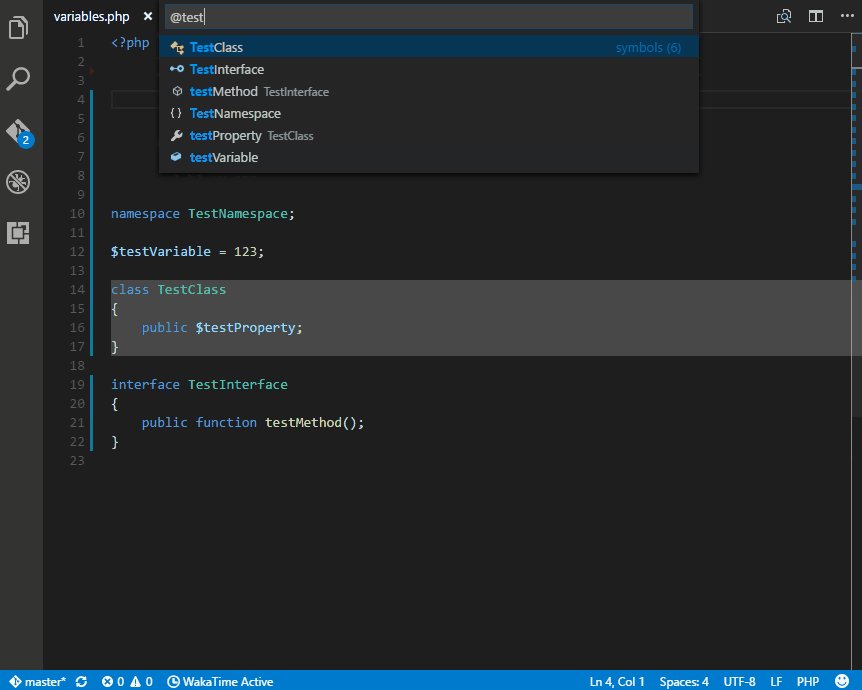
Find all symbols
Column-accurate error reporting
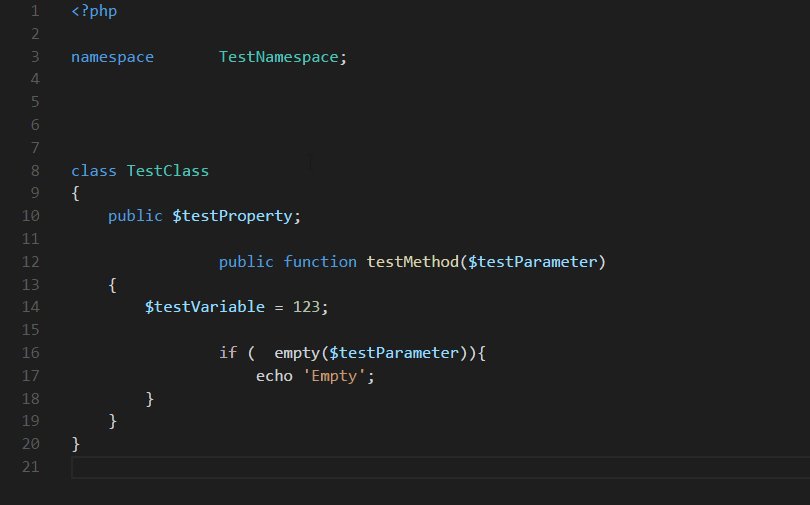
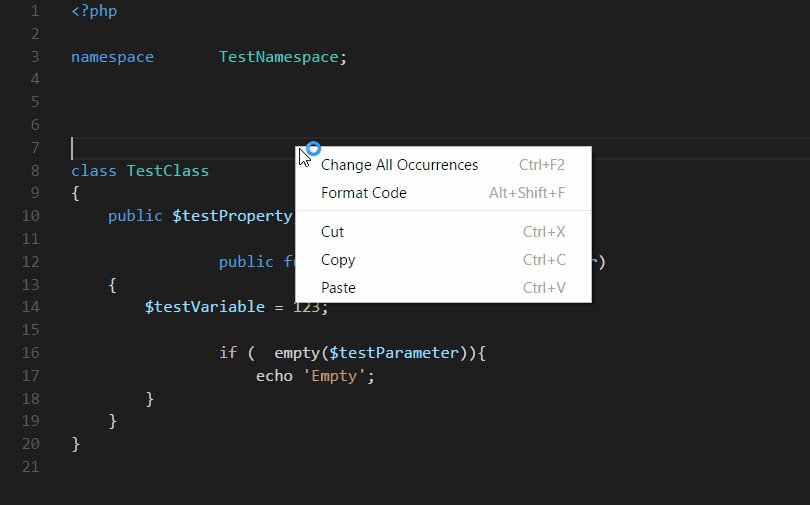
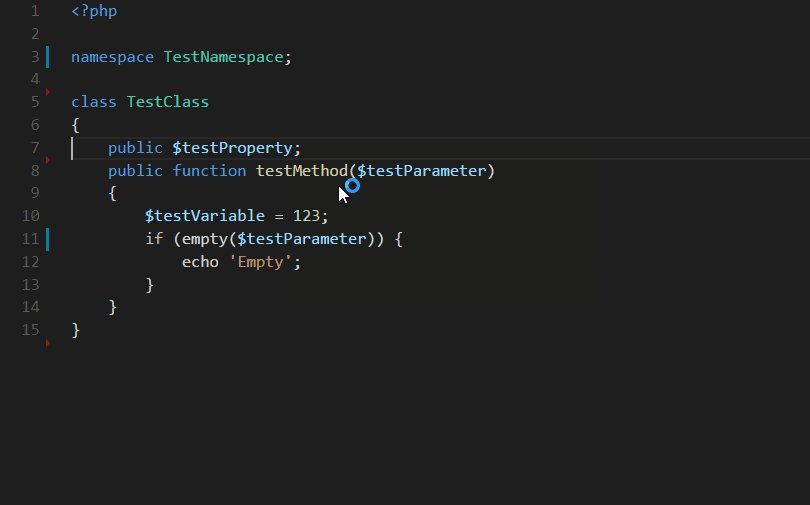
Format code
Workspace symbol search
Todo
- Autocompletion
- Rename
- Goto definition
- Hover
- Signature help
- Follow composer autoloading
Contributing
Clone whole repository and in root directory execute:
composer install
npm install
npm run compile
code .
The last command will open the folder in VS Code. Hit F5 to launch an Extension Development Host with the extension.
For working on the language server, the easiest way is to replace the language server installation from composer in vendor/felixfbecker/language-server with a symlink to your local clone.
For guidance on how to work on the language server, please see the language server repository.