|
|
||
|---|---|---|
| .github | ||
| .vscode | ||
| images | ||
| src | ||
| .editorconfig | ||
| .gitignore | ||
| .npmrc | ||
| .travis.yml | ||
| .vscodeignore | ||
| LICENSE | ||
| README.md | ||
| composer.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
PHP IntelliSense
Advanced PHP IntelliSense for Visual Studio Code.
Note: This is just the VS Code extension that spawns the actual language server. The language server itself is implemented purely in PHP in its own repository, all features need to be implemented there and all issues should be reported there.
Installation
You need at least PHP 7 installed for the extension to work. You can either add it to your PATH or set the php.executablePath setting.
I recommend to disable VS Code's built-in PHP IntelliSense by setting php.suggest.basic to false to avoid duplicate suggestions.
Features
Completion
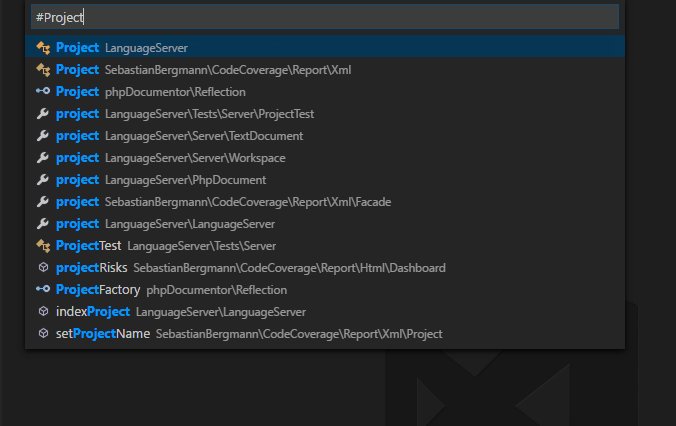
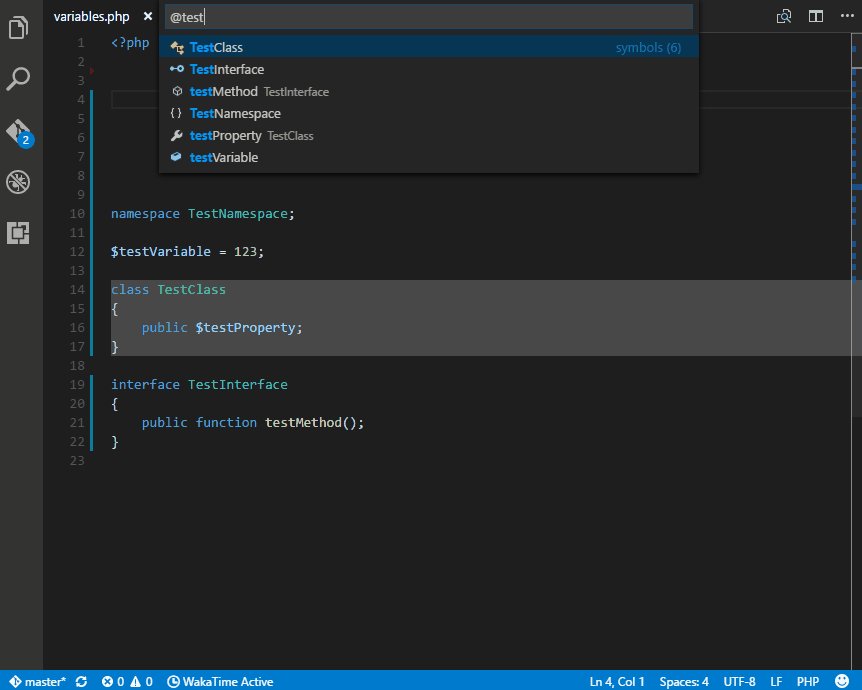
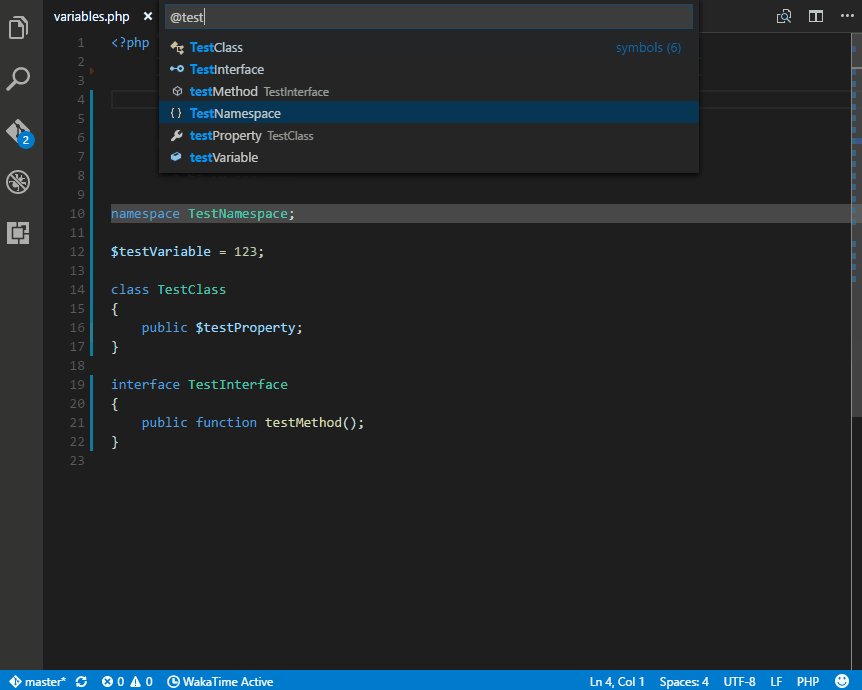
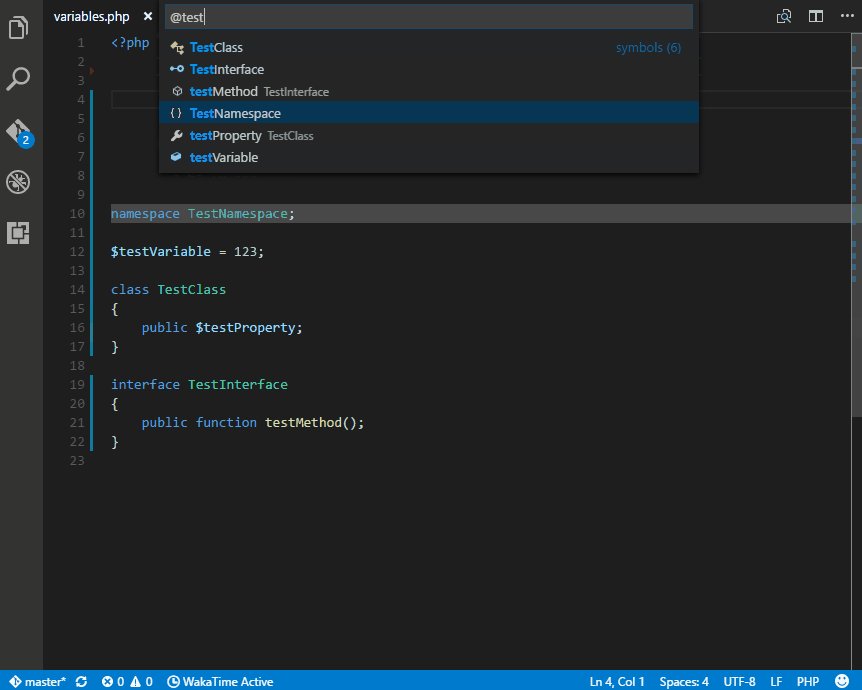
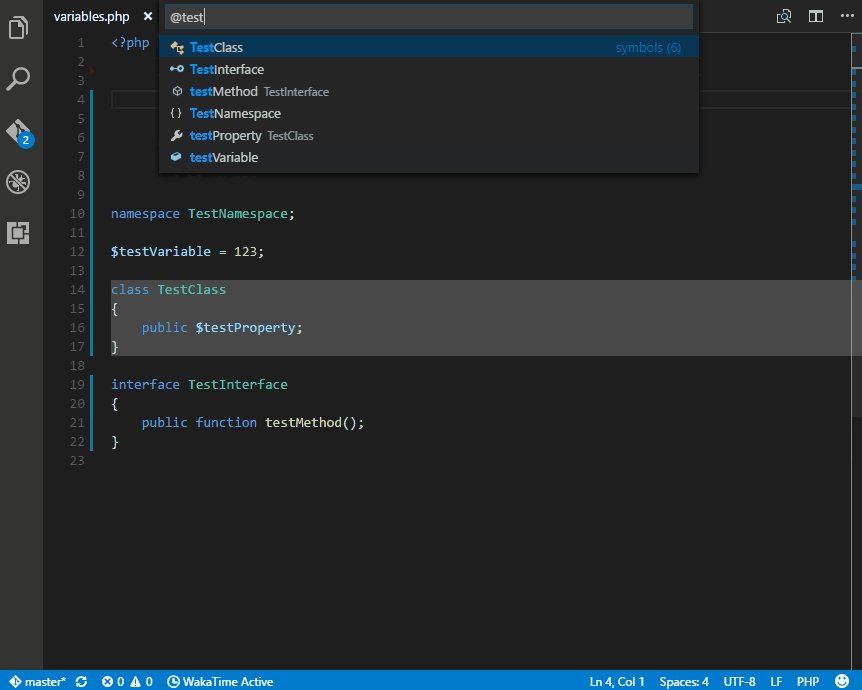
Workspace symbol search
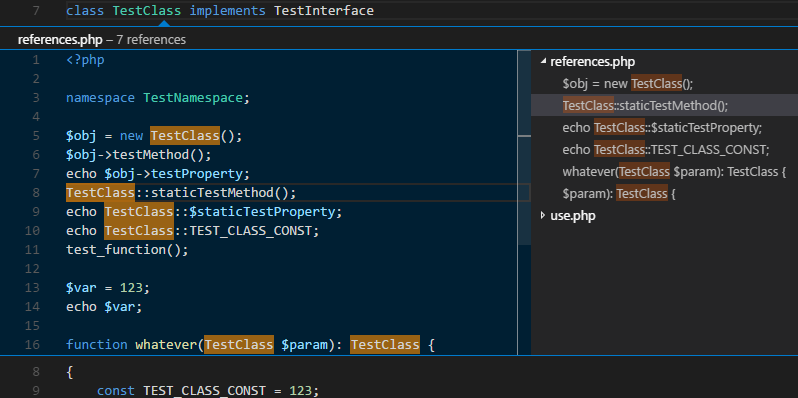
Find all References
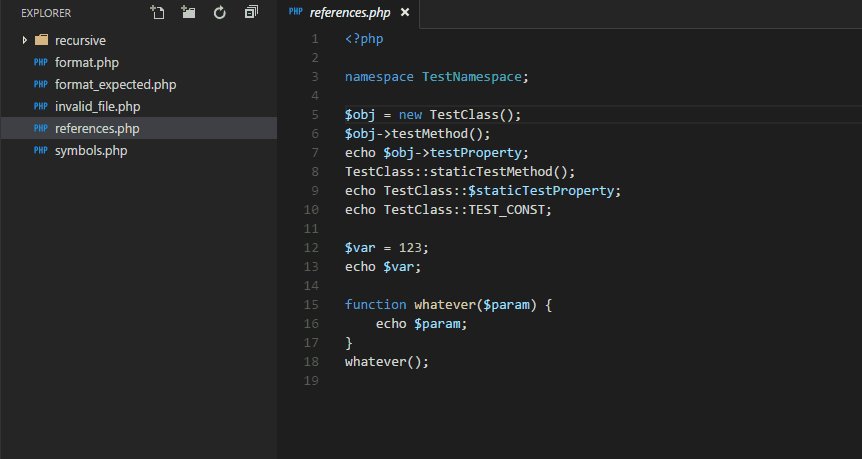
Go to Definition
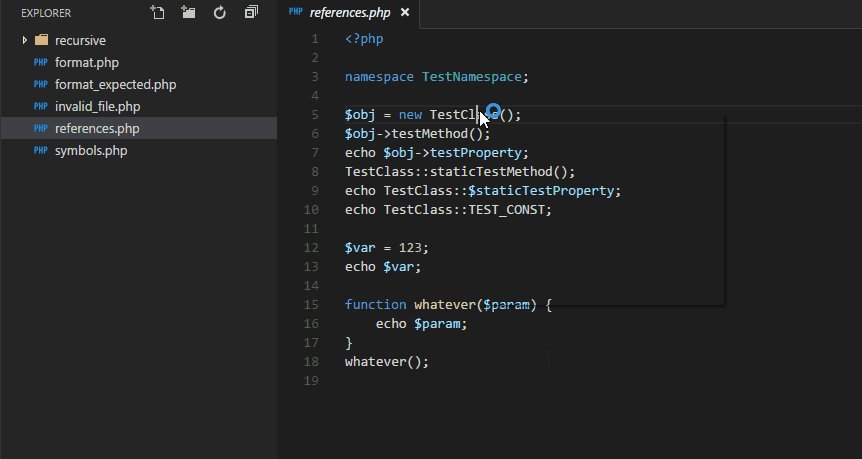
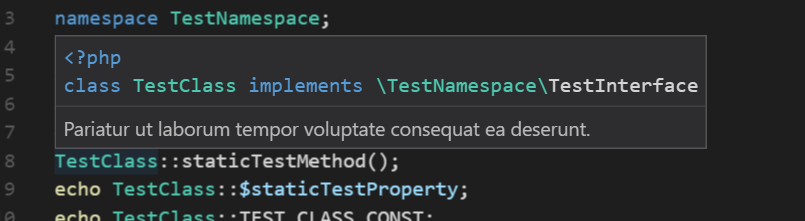
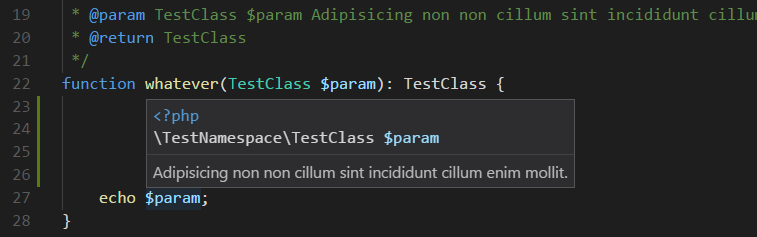
Hover
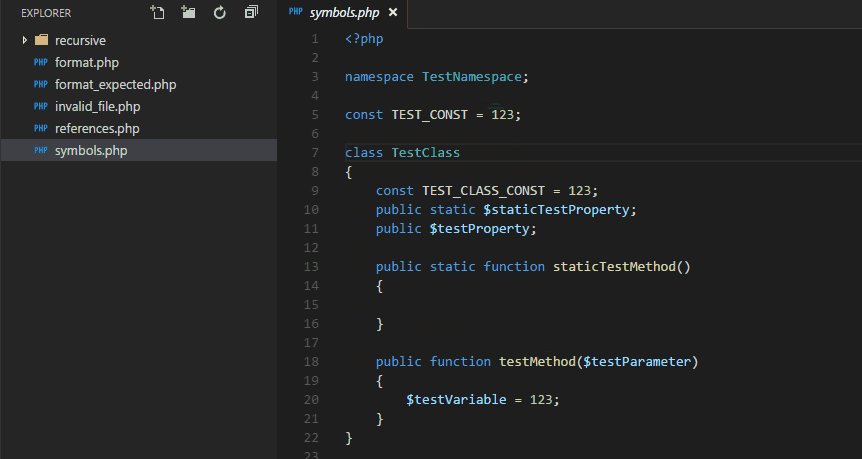
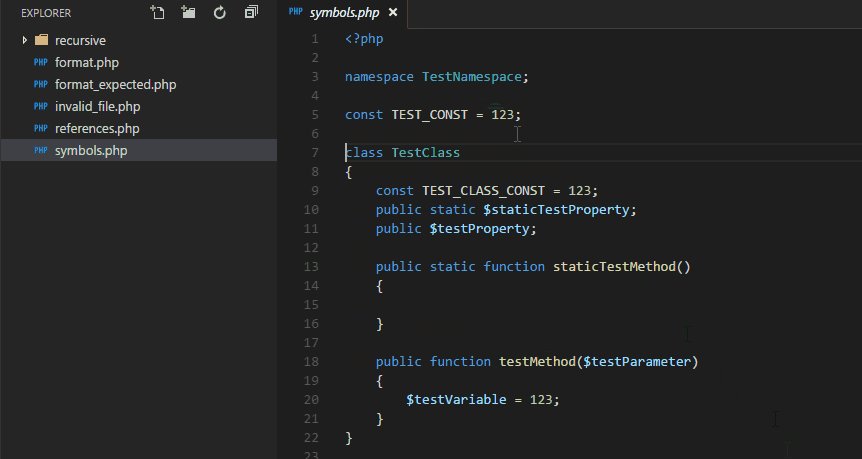
Find all symbols
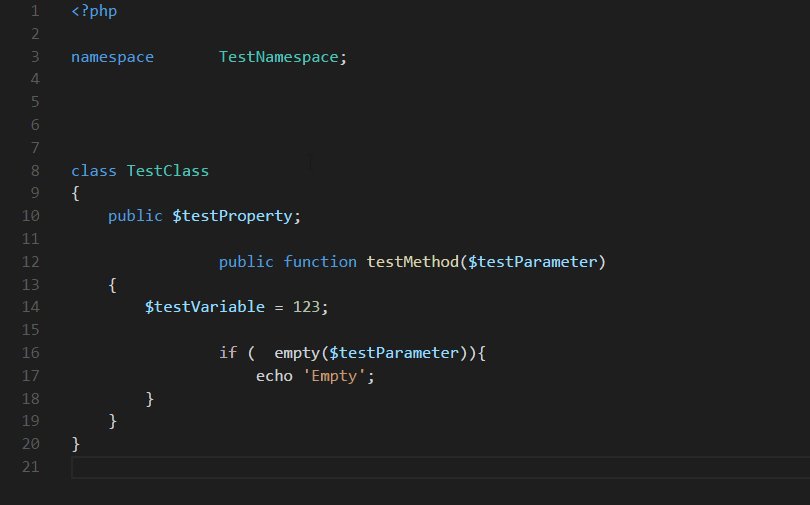
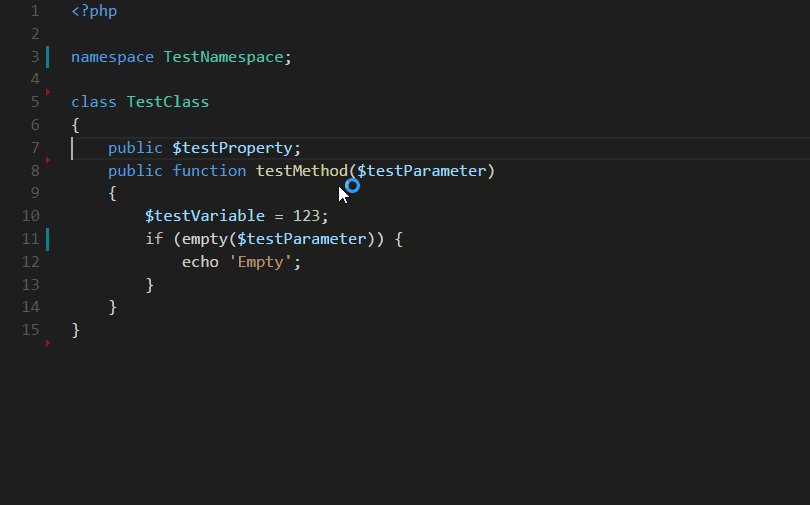
Format code
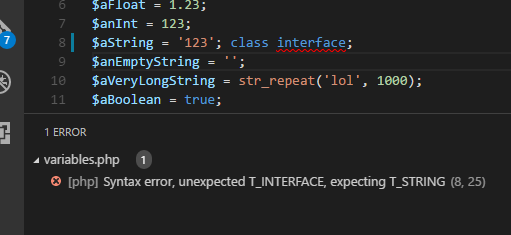
Column-accurate error reporting
Todo
- Rename
- Signature help
Contributing
Clone whole repository and in root directory execute:
composer install
npm install
npm run compile
code .
The last command will open the folder in VS Code. Hit F5 to launch an Extension Development Host with the extension.
For working on the language server, the easiest way is to replace the language server installation from composer in vendor/felixfbecker/language-server with a symlink to your local clone.
For guidance on how to work on the language server, please see the language server repository.